·vincent
前端使用json-server实现模拟数据
简介 json-server可以不写一行代码在30秒内创建一套RESTFUL风格的fake api,平均每周150K以上的下载量,使用比较广泛 为什么要是用 搭建比较快,声称30秒内就能完成基本搭建
Javascript
简介
json-server可以不写一行代码在30秒内创建一套RESTFUL风格的fake api,平均每周150K以上的下载量,使用比较广泛
为什么要是用
- 搭建比较快,声称30秒内就能完成基本的mock数据搭建
- 真实数据数据增删改查
- 使用比较简单,只需要在搭建好的json文件中添加一个想要的api的资源数组,就实现了基本的增删改查
- 接口使用restful风格,可以约束接口的定义,使接口规范化
- 很多mock数据平台多数使用门槛高或者使用繁琐
安装及使用
- 安装
yarn add -g json-server
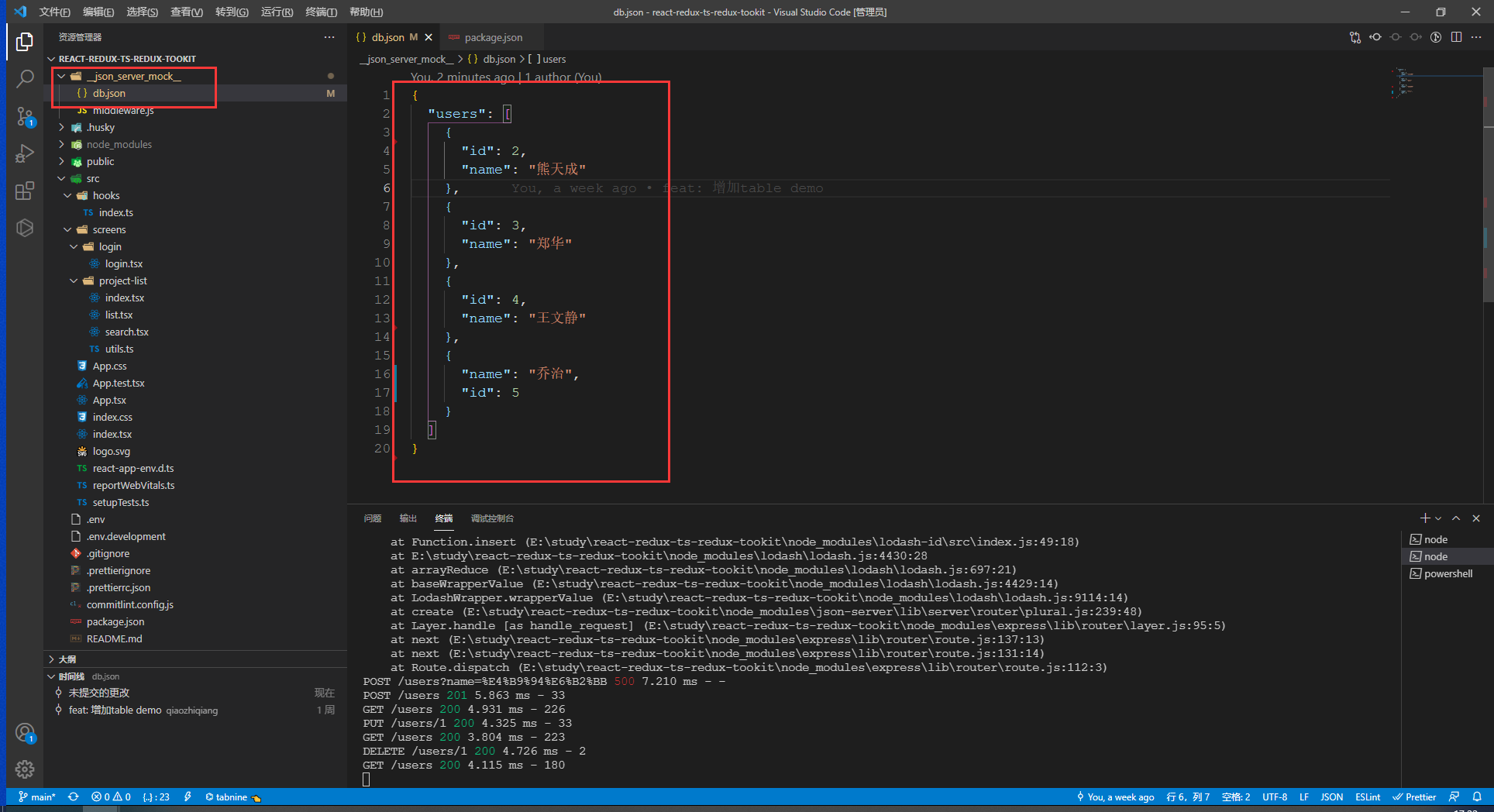
- 在根目录创建一个__json_server_mock__的目录并新建db.json文件

- 创建一个api
// db.json
{
"users": [
{
"id": 1,
"name": "高修文"
},
{
"id": 2,
"name": "熊天成"
},
{
"id": 3,
"name": "郑华"
},
{
"id": 4,
"name": "王文静"
}
]
}
- 在pack.json中添加启动命令 json-server ,可以指定端口号 --port 3001
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"prepare": "husky install",
"json-server": "json-server __json_server_mock__/db.json --watch --port 3001"
},
- 启动命令
yarn json-server
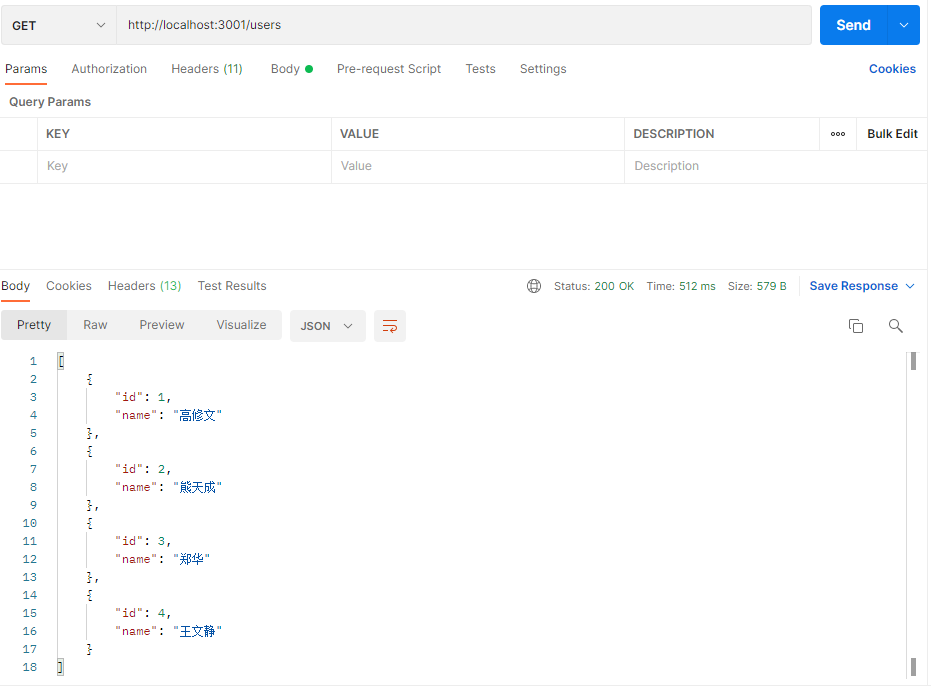
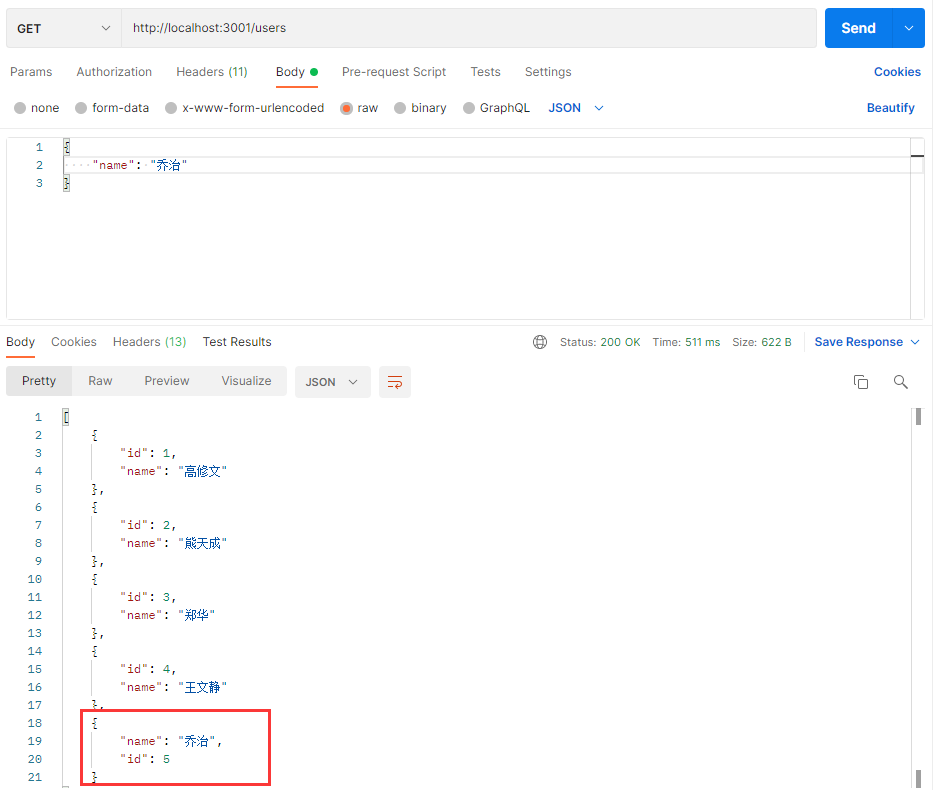
- 执行获取列表

- 执行获取子项
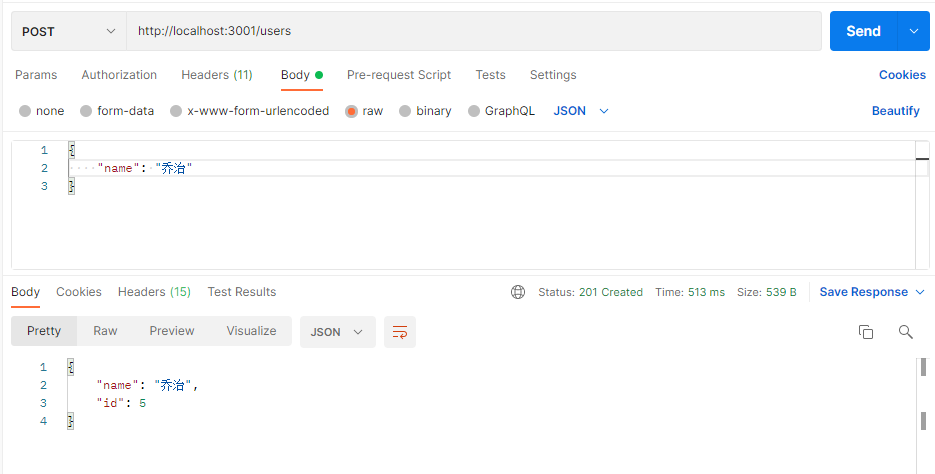
- 执行添加


- 执行修改
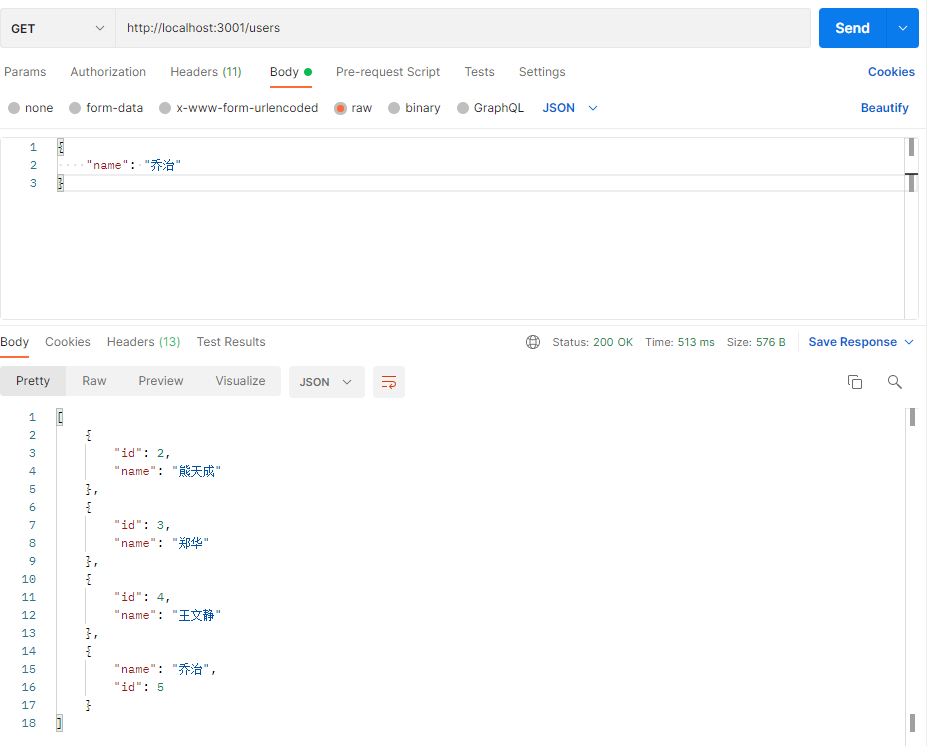
- 执行删除


不是restful风格的接口怎么办
- 项目中难免会出现不能遵守restful风格接口,json-server也为咱们提供了一套接口的扩展方式
- 在__json_server_mock__新建一个middleware.js文件
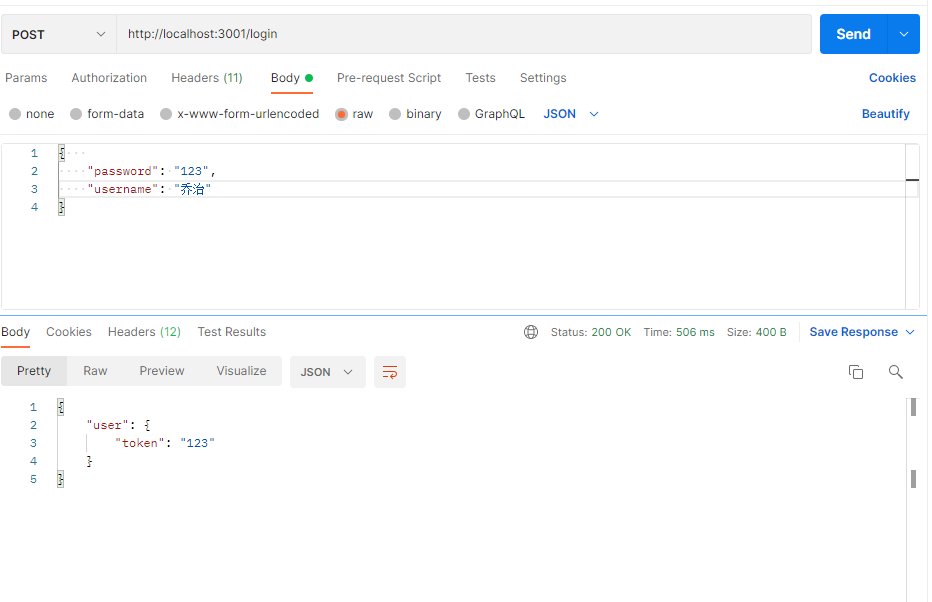
- 以实现一个登陆接口为例,使用node http模块创建接口
module.exports = (req, res, next) => {
if (req.method === "POST" && req.path === "/login") {
if (req.body.username === "乔治" && req.body.password === "123") {
return res.status(200).json({
user: {
token: "123",
},
});
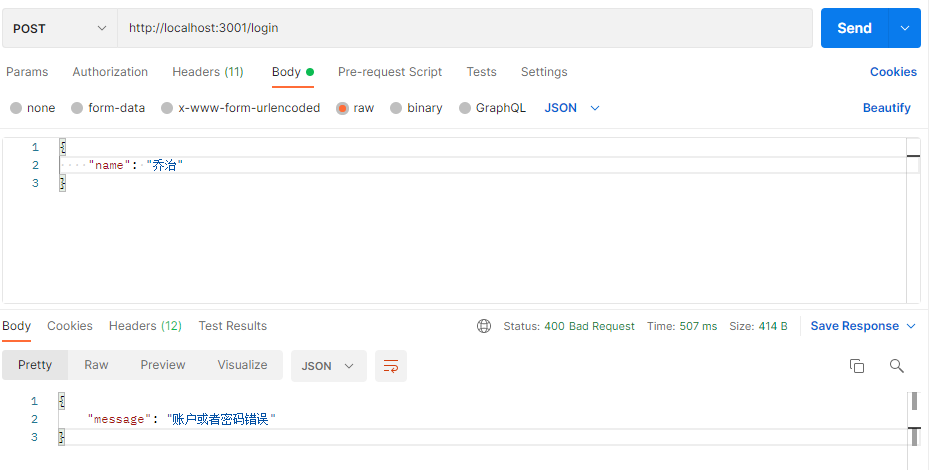
} else {
return res.status(400).json({
message: "账户或者密码错误",
});
}
}
next();
};
- 在package.json文件修改json-server命令
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"prepare": "husky install",
"json-server": "json-server __json_server_mock__/db.json --watch --port 3001 --middlewares ./__json_server_mock__/middleware.js"
},
- 重新执行json-server命令
- 验证接口