·vincent
vue3.0在使用具名插槽不显示
Vue3.0、插槽不编译、插槽不显示
Javascriptvue3
插槽不渲染
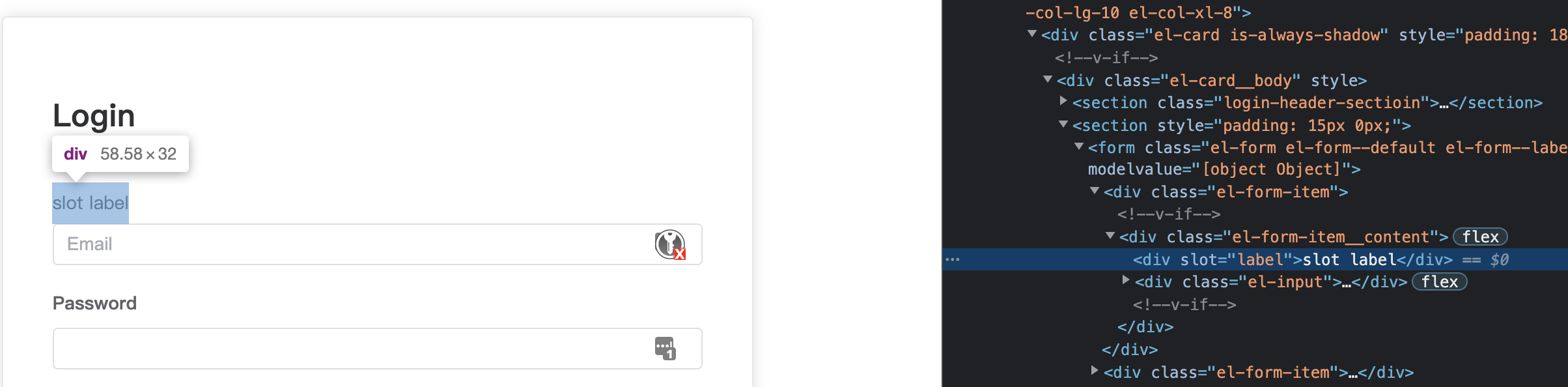
vue(vue3.0)在使用具名插槽时显示为空白,展示不出来
原因
在vue3.0中,具名插槽的使用方式已经改变了,所以是渲染不出来的,自己看到,很明显代码“slot”不是深色的。
所以在 3.0中
- 使用 v-slot 代替了 slot
- 只能在template标签上使用 v-slot
vue
1 <el-form-item prop="email">
2 <div slot="label">slot label</div>
3 <el-input v-model="loginForm.email" placeholder="Email" />
4</el-form-item>
这种写法 <div slot="label">slot label</div> 不会被complier所编译。
在3.0中必须使用 template v-slot才能显示出来
vue
1....
2<el-form-item prop="email">
3 <template v-slot:label>
4 <span class="label">Email Address</span>
5 </template>
6 <el-input v-model="loginForm.email" placeholder="Email" />
7 </el-form-item>
8...