·vincent
(小技巧)要从控制台中复制一个长变量
(小技巧)要从控制台中复制一个长变量
Javascript
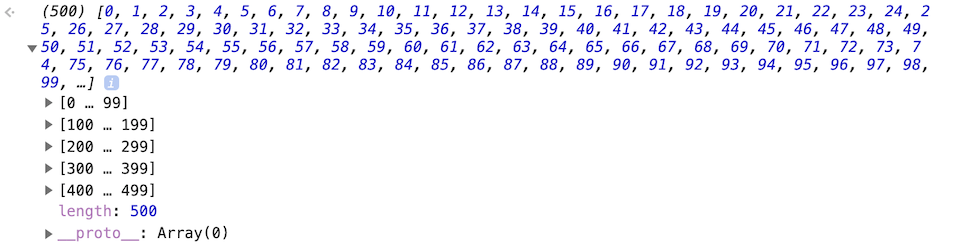
Chrome DevTools 的控制台会将长变量折叠并拆分为较小的范围。下面的屏幕截图显示了在 Console 中查看 console.log(range) 的情况,其中 range 是一个包含介于 0 和 500 之间的数字的数组。

很难看到完整的值或将内容复制到剪贴板。以下是一个简单的提示来完成这个操作:
- 在 Console 中,右键单击输出结果,然后点击 Store object as global variable。
- Console 会创建一个临时变量,例如
temp1,用于保存变量的值。 - 在 Console 中输入
temp1 + '',然后按下 Enter 键。
控制台将尝试将结果转换为字符串。结果是,您将获得原始变量的完整内容。
以下是为了适应屏幕而省略的输出:
"0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,...,490,491,492,493,494,495,496,497,498,499"