前端模块化详解
前端模块化详解
前言
当JavaScript最初出现时,其目标是实现简单的页面交互逻辑,只需几行代码即可。然而,随着CPU和浏览器性能的巨大提升,许多页面逻辑转移到了客户端,例如表单验证等。随着Web 2.0时代的到来,Ajax技术得到广泛应用,同时jQuery等前端库层出不穷,导致前端代码不断增长。因此,在JavaScript方面,人们开始考虑使用模块化规范来管理代码。
本文主要围绕模块化展开,包括了为何要采用模块化、模块化的优缺点以及常见的模块化规范,例如CommonJS、AMD、ES6和CMD。文章的目标是站在初学者的角度,用通俗易懂的语言介绍这些看似枯燥的概念,希望读者阅读后能对模块化编程有全新的认识和理解!

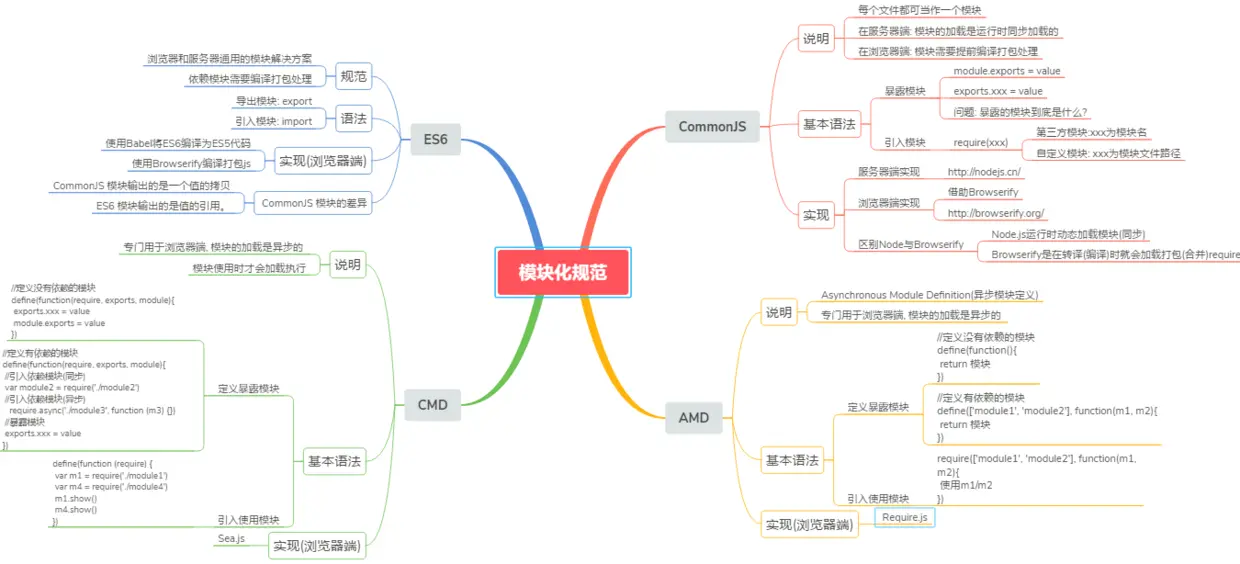
一、模块化的理解
1.什么是模块?
- 模块是将一个复杂的程序按照特定规范封装成几个块(文件),然后组合在一起。
- 模块内部的数据和实现是私有的,只向外部暴露一些接口(方法)用于与其他模块通信。
2.模块化的进化过程
- 全局function模式 : 将不同的功能封装成不同的全局函数
- 污染全局命名空间: 全局函数会占用全局命名空间,可能导致命名冲突。
- 数据不安全: 全局函数模式下的数据可被任何函数访问和修改,存在安全隐患。
- 模块成员关系不清晰: 模块成员之间缺乏直接的关联,难以清晰地表达彼此之间的联系。
function m1(){
//...
}
function m2(){
//...
}
- namespace模式 : 简单对象封装
- 作用: 减少了全局变量,解决命名冲突
- 问题: 数据不安全(外部可以直接修改模块内部的数据)
let myModule = {
data: 'www.baidu.com',
foo() {
console.log(`foo() ${this.data}`)
},
bar() {
console.log(`bar() ${this.data}`)
}
}
myModule.data = 'other data' //能直接修改模块内部的数据
myModule.foo() // foo() other data
尽管这种模式解决了全局变量和命名冲突的问题,但仍然存在数据安全性的隐患。外部可以直接访问和修改模块内部的数据,这在一定程度上降低了模块的安全性和可靠性。
- IIFE模式:匿名函数自调用(闭包)
- 作用: 数据是私有的, 外部只能通过暴露的方法操作
- 编码: 将数据和行为封装到一个函数内部, 通过给
window添加属性来向外暴露接口 - 问题: 如果当前这个模块依赖另一个模块怎么办?
// index.html文件
<script type="text/javascript" src="module.js"></script>
<script type="text/javascript">
myModule.foo()
myModule.bar()
console.log(myModule.data) //undefined 不能访问模块内部数据
myModule.data = 'xxxx' //不是修改的模块内部的data
myModule.foo() //没有改变
</script>
// module.js文件
(function(window) {
let data = 'www.baidu.com'
//操作数据的函数
function foo() {
//用于暴露有函数
console.log(`foo() ${data}`)
}
function bar() {
//用于暴露有函数
console.log(`bar() ${data}`)
otherFun() //内部调用
}
function otherFun() {
//内部私有的函数
console.log('otherFun()')
}
//暴露行为
window.myModule = { foo, bar } //ES6写法
})(window)
最后得到的结果:

- IIFE模式增强 : 引入依赖
这就是现代模块实现的基石
// module.js文件
(function(window, $) {
let data = 'www.baidu.com'
//操作数据的函数
function foo() {
//用于暴露有函数
console.log(`foo() ${data}`)
$('body').css('background', 'red')
}
function bar() {
//用于暴露有函数
console.log(`bar() ${data}`)
otherFun() //内部调用
}
function otherFun() {
//内部私有的函数
console.log('otherFun()')
}
//暴露行为
window.myModule = { foo, bar }
})(window, jQuery)
// index.html文件
<!-- 引入的js必须有一定顺序 -->
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript" src="module.js"></script>
<script type="text/javascript">
myModule.foo()
</script>
上例子通过jquery方法将页面的背景颜色改成红色,所以必须先引入jQuery库,就把这个库当作参数传入。这样做除了保证模块的独立性,还使得模块之间的依赖关系变得明显。
3. 模块化的好处
-
避免命名冲突: 通过模块化,可以避免全局命名空间的污染,减少了命名冲突的可能性。每个模块内部的变量和函数都处于私有作用域,只有通过暴露的接口才能被外部访问。
-
更好的分离和按需加载: 模块化使得代码更易于分离和管理,可以按需加载特定模块,而不需要一次性加载整个应用程序。这样可以提高应用程序的性能和加载速度。
-
更高的复用性: 模块化设计促进了代码的重用。可以将功能相似的模块用于不同的项目或场景,避免重复编写相同的代码,提高了开发效率。
-
高可维护性: 模块化使得代码结构更清晰,模块之间的关联更明确。这样降低了维护成本,当需要修改或者扩展功能时,可以更容易地定位和修改相应的模块,提高了代码的可维护性和可读性。
4. 引入多个<script>后出现出现问题
-
请求过多
首先我们要依赖多个模块,那样就会发送多个请求,导致请求过多
-
依赖模糊
我们不知道他们的具体依赖关系是什么,也就是说很容易因为不了解他们之间的依赖关系导致加载先后顺序出错。
-
难以维护
以上两种原因就导致了很难维护,很可能出现牵一发而动全身的情况导致项目出现严重的问题。 模块化固然有多个好处,然而一个页面需要引入多个js文件,就会出现以上这些问题。而这些问题可以通过模块化规范来解决,下面介绍开发中最流行的commonjs, AMD, ES6, CMD规范。
二、模块化规范
CommonJS
1. 概述
在 Node 应用中,模块采用 CommonJS 模块规范,即每个文件都是一个模块,有自己的作用域。模块中定义的变量、函数、类等都是私有的,不对其他模块可见。在服务器端,模块是运行时同步加载的;而在浏览器端,模块需要提前进行编译和打包处理。
2. 特点
- 所有代码运行在模块作用域内,避免了全局作用域的污染。
- 模块可以被多次加载,但只在第一次加载时运行一次,并将运行结果缓存。后续再加载相同模块时,直接读取缓存结果。若要重新运行模块,需要清除缓存。
- 模块加载顺序按照其在代码中出现的顺序。
3. 基本语法
- 暴露模块:
module.exports = value或exports.xxx = value - 引入模块:
require(xxx),其中xxx可以是第三方模块名或自定义模块文件路径。
关于疑问:CommonJS 暴露的模块实际上是什么?根据 CommonJS 规范,每个模块内部都有一个 module 变量,它代表当前模块。这个变量是一个对象,其中的 exports 属性(即 module.exports)是模块对外的接口。因此,加载某个模块实际上是加载该模块的 module.exports 属性所代表的内容。
这种模块化方式使得在 Node.js 环境下编写的代码更具可维护性和可读性,同时有效地避免了命名冲突和全局污染。
// example.js
var x = 5;
var addX = function (value) {
return value + x;
};
module.exports.x = x;
module.exports.addX = addX;
上面代码通过module.exports输出变量x和函数addX。
var example = require('./example.js');//如果参数字符串以“./”开头,则表示加载的是一个位于相对路径
console.log(example.x); // 5
console.log(example.addX(1)); // 6
CommonJS 的 require 命令用于加载模块文件,并执行该文件,然后返回该模块的 exports 对象。若未找到指定模块,则会报错。
模块的加载机制
在 CommonJS 中,模块的加载机制是基于值的拷贝。这意味着,一旦输出了一个值,模块内部的变化就不会影响到这个值。下面是一个例子:
// lib.js
var counter = 3;
function incCounter() {
counter++;
}
module.exports = {
counter: counter,
incCounter: incCounter,
};
上面代码输出内部变量counter和改写这个变量的内部方法incCounter。
// main.js
var counter = require('./lib').counter;
var incCounter = require('./lib').incCounter;
console.log(counter); // 3
incCounter();
console.log(counter); // 3
上面代码说明,counter输出以后,lib.js模块内部的变化就影响不到counter了。这是因为counter是一个原始类型的值,会被缓存。除非写成一个函数,才能得到内部变动后的值。
服务器端实现
步骤
- 下载安装 Node.js
- 创建项目结构
plaintext
1|-modules 2 |-module1.js 3 |-module2.js 4 |-module3.js 5|-app.js 6|-package.json - 下载第三方模块
bash
1npm install uniq --save - 定义模块代码
javascript
1// module1.js 2module.exports = { 3 msg: 'module1', 4 foo() { 5 console.log(this.msg) 6 } 7} 8 9// module2.js 10module.exports = function() { 11 console.log('module2') 12} 13 14// module3.js 15exports.foo = function() { 16 console.log('foo() module3') 17} 18exports.arr = [1, 2, 3, 3, 2] 19 20// app.js 21// 引入第三方库,应该放置在最前面 22let uniq = require('uniq') 23let module1 = require('./modules/module1') 24let module2 = require('./modules/module2') 25let module3 = require('./modules/module3') 26 27module1.foo() // module1 28module2() // module2 29module3.foo() // foo() module3 30console.log(uniq(module3.arr)) // [ 1, 2, 3 ] - 通过 Node 运行 app.js
在命令行输入
node app.js,运行 JavaScript 文件。
浏览器端实现(借助 Browserify)
步骤
- 创建项目结构
plaintext
1|-js 2 |-dist // 打包生成文件的目录 3 |-src // 源码所在的目录 4 |-module1.js 5 |-module2.js 6 |-module3.js 7 |-app.js // 应用主源文件 8|-index.html // 运行于浏览器上 9|-package.json - 下载 Browserify
bash
1全局: npm install browserify -g 2局部: npm install browserify --save-dev - 定义模块代码(与服务器端相同)
- 打包处理 JS
在根目录下运行
browserify js/src/app.js -o js/dist/bundle.js - 页面使用引入
在
index.html文件中引入<script type="text/javascript" src="js/dist/bundle.js"></script>
这些步骤演示了在服务器端和浏览器端使用 CommonJS 模块化规范的实现过程。在浏览器端需要使用 Browserify 将模块打包成一个文件,使得浏览器能够正确加载和执行模块化的 JavaScript 代码。
2.AMD
CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。AMD规范则是非同步加载模块,允许指定回调函数。由于Node.js主要用于服务器编程,模块文件一般都已经存在于本地硬盘,所以加载起来比较快,不用考虑非同步加载的方式,所以CommonJS规范比较适用。但是,如果是浏览器环境,要从服务器端加载模块,这时就必须采用非同步模式,因此浏览器端一般采用AMD规范。此外AMD规范比CommonJS规范在浏览器端实现要来着早。
(1)AMD规范基本语法
定义暴露模块:
//定义没有依赖的模块
define(function(){
return 模块
})
//定义有依赖的模块
define(['module1', 'module2'], function(m1, m2){
return 模块
})
引入使用模块:
require(['module1', 'module2'], function(m1, m2){
使用m1/m2
})
(2)未使用AMD规范与使用require.js
通过比较两者的实现方法,来说明使用AMD规范的好处。
- 未使用AMD规范
// dataService.js文件
(function (window) {
let msg = 'www.baidu.com'
function getMsg() {
return msg.toUpperCase()
}
window.dataService = {getMsg}
})(window)
// alerter.js文件
(function (window, dataService) {
let name = 'Tom'
function showMsg() {
alert(dataService.getMsg() + ', ' + name)
}
window.alerter = {showMsg}
})(window, dataService)
// main.js文件
(function (alerter) {
alerter.showMsg()
})(alerter)
// index.html文件
<div><h1>Modular Demo 1: 未使用AMD(require.js)</h1></div>
<script type="text/javascript" src="js/modules/dataService.js"></script>
<script type="text/javascript" src="js/modules/alerter.js"></script>
<script type="text/javascript" src="js/main.js"></script>
最后得到如下结果:

这种方式缺点很明显:首先会发送多个请求,其次引入的js文件顺序不能搞错,否则会报错!
- 使用require.js
RequireJS是一个工具库,主要用于客户端的模块管理。它的模块管理遵守AMD规范,RequireJS的基本思想是,通过define方法,将代码定义为模块;通过require方法,实现代码的模块加载。 接下来介绍AMD规范在浏览器实现的步骤:
①下载require.js, 并引入
- 官网:
http://www.requirejs.cn/ - github :
https://github.com/requirejs/requirejs
然后将require.js导入项目: js/libs/require.js
②创建项目结构
|-js
|-libs
|-require.js
|-modules
|-alerter.js
|-dataService.js
|-main.js
|-index.html
③定义require.js的模块代码
// dataService.js文件
// 定义没有依赖的模块
define(function() {
let msg = 'www.baidu.com'
function getMsg() {
return msg.toUpperCase()
}
return { getMsg } // 暴露模块
})
//alerter.js文件
// 定义有依赖的模块
define(['dataService'], function(dataService) {
let name = 'Tom'
function showMsg() {
alert(dataService.getMsg() + ', ' + name)
}
// 暴露模块
return { showMsg }
})
// main.js文件
(function() {
require.config({
baseUrl: 'js/', //基本路径 出发点在根目录下
paths: {
//映射: 模块标识名: 路径
alerter: './modules/alerter', //此处不能写成alerter.js,会报错
dataService: './modules/dataService'
}
})
require(['alerter'], function(alerter) {
alerter.showMsg()
})
})()
// index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Modular Demo</title>
</head>
<body>
<!-- 引入require.js并指定js主文件的入口 -->
<script data-main="js/main" src="js/libs/require.js"></script>
</body>
</html>
④页面引入require.js模块:
在index.html引入 <script data-main="js/main" src="js/libs/require.js"></script>
此外在项目中如何引入第三方库?只需在上面代码的基础稍作修改:
// alerter.js文件
define(['dataService', 'jquery'], function(dataService, $) {
let name = 'Tom'
function showMsg() {
alert(dataService.getMsg() + ', ' + name)
}
$('body').css('background', 'green')
// 暴露模块
return { showMsg }
})
// main.js文件
(function() {
require.config({
baseUrl: 'js/', //基本路径 出发点在根目录下
paths: {
//自定义模块
alerter: './modules/alerter', //此处不能写成alerter.js,会报错
dataService: './modules/dataService',
// 第三方库模块
jquery: './libs/jquery-1.10.1' //注意:写成jQuery会报错
}
})
require(['alerter'], function(alerter) {
alerter.showMsg()
})
})()
上例是在alerter.js文件中引入jQuery第三方库,main.js文件也要有相应的路径配置。 小结:通过两者的比较,可以得出AMD模块定义的方法非常清晰,不会污染全局环境,能够清楚地显示依赖关系。AMD模式可以用于浏览器环境,并且允许非同步加载模块,也可以根据需要动态加载模块。
3.CMD
CMD规范专门用于浏览器端,模块的加载是异步的,模块使用时才会加载执行。CMD规范整合了CommonJS和AMD规范的特点。在 Sea.js 中,所有 JavaScript 模块都遵循 CMD模块定义规范。
(1)CMD规范基本语法
定义暴露模块:
//定义没有依赖的模块
define(function(require, exports, module){
exports.xxx = value
module.exports = value
})
//定义有依赖的模块
define(function(require, exports, module){
//引入依赖模块(同步)
var module2 = require('./module2')
//引入依赖模块(异步)
require.async('./module3', function (m3) {
})
//暴露模块
exports.xxx = value
})
引入使用模块:
define(function (require) {
var m1 = require('./module1')
var m4 = require('./module4')
m1.show()
m4.show()
})
(2)sea.js简单使用教程
①下载sea.js, 并引入
- 官网: seajs.org/
- github : github.com/seajs/seajs
然后将sea.js导入项目: js/libs/sea.js
②创建项目结构
|-js
|-libs
|-sea.js
|-modules
|-module1.js
|-module2.js
|-module3.js
|-module4.js
|-main.js
|-index.html
③定义sea.js的模块代码
// module1.js文件
define(function (require, exports, module) {
//内部变量数据
var data = 'atguigu.com'
//内部函数
function show() {
console.log('module1 show() ' + data)
}
//向外暴露
exports.show = show
})
// module2.js文件
define(function (require, exports, module) {
module.exports = {
msg: 'I Will Back'
}
})
// module3.js文件
define(function(require, exports, module) {
const API_KEY = 'abc123'
exports.API_KEY = API_KEY
})
// module4.js文件
define(function (require, exports, module) {
//引入依赖模块(同步)
var module2 = require('./module2')
function show() {
console.log('module4 show() ' + module2.msg)
}
exports.show = show
//引入依赖模块(异步)
require.async('./module3', function (m3) {
console.log('异步引入依赖模块3 ' + m3.API_KEY)
})
})
// main.js文件
define(function (require) {
var m1 = require('./module1')
var m4 = require('./module4')
m1.show()
m4.show()
})
④在index.html中引入
<script type="text/javascript" src="js/libs/sea.js"></script>
<script type="text/javascript">
seajs.use('./js/modules/main')
</script>
最后得到结果如下:

4.ES6模块化
ES6 模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
(1)ES6模块化语法
export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
/** 定义模块 math.js **/
var basicNum = 0;
var add = function (a, b) {
return a + b;
};
export { basicNum, add };
/** 引用模块 **/
import { basicNum, add } from './math';
function test(ele) {
ele.textContent = add(99 + basicNum);
}
如上例所示,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。
// export-default.js
export default function () {
console.log('foo');
}
// import-default.js
import customName from './export-default';
customName(); // 'foo'
模块默认输出, 其他模块加载该模块时,import命令可以为该匿名函数指定任意名字。
(2)ES6 模块与 CommonJS 模块的差异
它们有两个重大差异:
① CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用。
② CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
第二个差异是因为 CommonJS 加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而 ES6 模块不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。
下面重点解释第一个差异,我们还是举上面那个CommonJS模块的加载机制例子:
// lib.js
export let counter = 3;
export function incCounter() {
counter++;
}
// main.js
import { counter, incCounter } from './lib';
console.log(counter); // 3
incCounter();
console.log(counter); // 4
ES6 模块的运行机制与 CommonJS 不一样。ES6 模块是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。
(3) ES6-Babel-Browserify使用教程
简单来说就一句话:使用Babel将ES6编译为ES5代码,使用Browserify编译打包js。
①定义package.json文件
{
"name" : "es6-babel-browserify",
"version" : "1.0.0"
}
②安装babel-cli, babel-preset-es2015和browserify
- npm install babel-cli browserify -g
- npm install babel-preset-es2015 --save-dev
- preset 预设(将es6转换成es5的所有插件打包)
③定义.babelrc文件
{
"presets": ["es2015"]
}
④定义模块代码
//module1.js文件
// 分别暴露
export function foo() {
console.log('foo() module1')
}
export function bar() {
console.log('bar() module1')
}
//module2.js文件
// 统一暴露
function fun1() {
console.log('fun1() module2')
}
function fun2() {
console.log('fun2() module2')
}
export { fun1, fun2 }
//module3.js文件
// 默认暴露 可以暴露任意数据类项,暴露什么数据,接收到就是什么数据
export default () => {
console.log('默认暴露')
}
// app.js文件
import { foo, bar } from './module1'
import { fun1, fun2 } from './module2'
import module3 from './module3'
foo()
bar()
fun1()
fun2()
module3()
⑤ 编译并在index.html中引入
- 使用Babel将ES6编译为ES5代码(但包含CommonJS语法) :
babel js/src -d js/lib - 使用Browserify编译js :
browserify js/lib/app.js -o js/lib/bundle.js
然后在index.html文件中引入
<script type="text/javascript" src="js/lib/bundle.js"></script>
最后得到如下结果:

此外第三方库(以jQuery为例)如何引入呢? 首先安装依赖npm install jquery@1 然后在app.js文件中引入
//app.js文件
import { foo, bar } from './module1'
import { fun1, fun2 } from './module2'
import module3 from './module3'
import $ from 'jquery'
foo()
bar()
fun1()
fun2()
module3()
$('body').css('background', 'green')
三、总结
- CommonJS规范主要用于服务端编程,加载模块是同步的,这并不适合在浏览器环境,因为同步意味着阻塞加载,浏览器资源是异步加载的,因此有了AMD CMD解决方案。
- AMD规范在浏览器环境中异步加载模块,而且可以并行加载多个模块。不过,AMD规范开发成本高,代码的阅读和书写比较困难,模块定义方式的语义不顺畅。
- CMD规范与AMD规范很相似,都用于浏览器编程,依赖就近,延迟执行,可以很容易在Node.js中运行。不过,依赖SPM 打包,模块的加载逻辑偏重
- ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。